
flex-direction
.tr-repeater { display: flex; flex-direction: column-reverse; } .tr-repeater-fields { display: flex; flex-direction: column-reverse; } .tr-repeater-fields .tr-repeater-group { margin-top:10px; }

.tr-repeater { display: flex; flex-direction: column-reverse; } .tr-repeater-fields { display: flex; flex-direction: column-reverse; } .tr-repeater-fields .tr-repeater-group { margin-top:10px; }

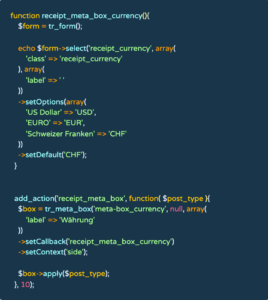
function receipt_meta_box_private_notes(){ $form = tr_form(); echo $form->textarea(‚private_notes‘, array(), array( ‚label‘ => ‚ ‘ )); } add_action(‚receipt_meta_box‘, function( $post_type ){ $box = tr_meta_box(‚meta-box_private-notes‘, null, array( ‚label‘ =>


Eigene CSS dem Element Blog hinzufügen: .elementor-pagination { margin-top:30px; }

[ „@CLOUD Meister“, [ „#11AECB“, „Schwimmbad“ ], [ „#F6F6F6“, „Schnee“ ], [ „#D1D3D3“, „Nebel“ ], [ „#000000“, „Dunkel“ ], [ „#FFC107“, „Sonne“ ], [ „#54595F“,

{ „window.titleBarStyle“: „native“, „window.title“: „${dirty} ${activeEditorLong}${separator}${rootName}“, „window.zoomLevel“: 2, „workbench.iconTheme“: „vscode-great-icons“, „workbench.colorTheme“: „Cobalt2“, „workbench.activityBar.visible“: true, „workbench.sideBar.location“: „right“, „workbench.statusBar.visible“: true, „editor.wordWrap“: „wordWrapColumn“, „editor.wordWrapColumn“: 250, „editor.tabSize“: 2, „editor.fontFamily“:










import UIKit var greetings = „Sali“ var myName = „Reinhard“ let helloWorld = „\(greetings), \(myName)“ print (helloWorld) Weitere Infos https://developer.apple.com/documentation/swift/1541053-print https://stackoverflow.com/questions/24034174/how-do-i-concatenate-strings-in-swift

let greeting = „Hello…“ greeting: String = „Hello…“ print(„\(greeting) Reiny!“) Hello… Reiny!

https://store.raywenderlich.com/products/tvos-apprentice

https://store.raywenderlich.com/products/ios-apprentice/

https://store.raywenderlich.com/products/swift-apprentice