


Lay Low- Neon Vines
https://www.sweetwater.com/shop/neon-vines/

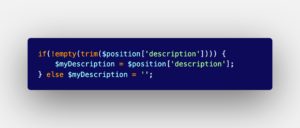
If then else oder einfacher
if(!empty(trim($position[‚description‘]))) { $myDescription = $position[‚description‘]; } else $myDescription = “; $myDescription = “; if(!empty(trim($position[‚description‘]))) { $myDescription = $position[‚description‘]; } $myDescription = !empty(trim($position[‚description‘])) ? $position[‚description‘] :


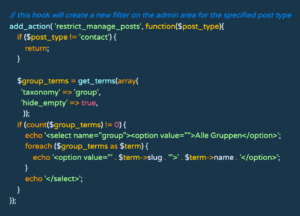
filter on the admin table
// this hook will create a new filter on the admin area for the specified post type add_action( ‚restrict_manage_posts‘, function($post_type){ if ($post_type != ‚contact‘) {

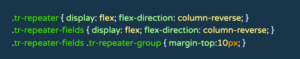
flex-direction
.tr-repeater { display: flex; flex-direction: column-reverse; } .tr-repeater-fields { display: flex; flex-direction: column-reverse; } .tr-repeater-fields .tr-repeater-group { margin-top:10px; }

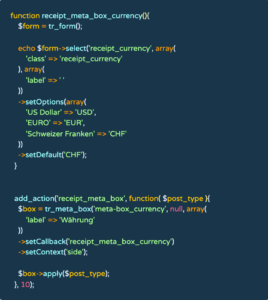
setCallback
function receipt_meta_box_private_notes(){ $form = tr_form(); echo $form->textarea(‚private_notes‘, array(), array( ‚label‘ => ‚ ‘ )); } add_action(‚receipt_meta_box‘, function( $post_type ){ $box = tr_meta_box(‚meta-box_private-notes‘, null, array( ‚label‘ =>



Frank „Sugarchile“ Robinson – Caldonia
https://www.youtube.com/watch?v=Rcq93txBdtM


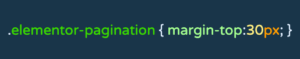
Abstand beim Pagination in den Blogs
Eigene CSS dem Element Blog hinzufügen: .elementor-pagination { margin-top:30px; }

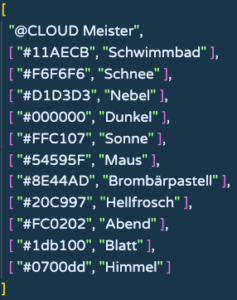
Color Picker
[ „@CLOUD Meister“, [ „#11AECB“, „Schwimmbad“ ], [ „#F6F6F6“, „Schnee“ ], [ „#D1D3D3“, „Nebel“ ], [ „#000000“, „Dunkel“ ], [ „#FFC107“, „Sonne“ ], [ „#54595F“,

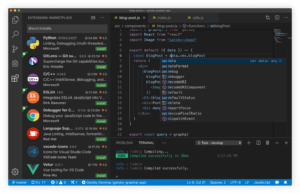
Settings: User
{ „window.titleBarStyle“: „native“, „window.title“: „${dirty} ${activeEditorLong}${separator}${rootName}“, „window.zoomLevel“: 2, „workbench.iconTheme“: „vscode-great-icons“, „workbench.colorTheme“: „Cobalt2“, „workbench.activityBar.visible“: true, „workbench.sideBar.location“: „right“, „workbench.statusBar.visible“: true, „editor.wordWrap“: „wordWrapColumn“, „editor.wordWrapColumn“: 250, „editor.tabSize“: 2, „editor.fontFamily“:



Brief in die Zukunft
http://www.brief-in-die-zukunft.de/


